スライド資料を作る時、4:3と16:9のどちらを選ぶべきかで迷っていませんか?「プレゼンでもオンライン会議でもSNSでも使い回せるサイズがいい」と考えて、結局デフォルト設定のまま作り始め、後から「やっぱり違うサイズにすればよかった」と後悔する経験があるのではないでしょうか。
この問題が起きるのは、モニターやプロジェクターのアスペクト比が時代とともに変化し、YouTube、Zoom、Instagram、Pinterestなど用途によって最適な選択が異なるからです。
筆者は実際に4:3と16:9の両方を試した経験があり、Instagram、Pinterest、YouTubeなど複数のプラットフォームで実践し、失敗から学んだ知見を元に解説します。
この記事では、4:3と16:9の違い、それぞれのメリット・デメリット、用途別の最適な選び方(プレゼンテーション、オンライン会議、SNS、印刷)、PowerPoint・Googleスライド・Keynoteでの設定方法を網羅的に解説します。
この記事を読めば、自分の用途に最適なアスペクト比を迷いなく判断できるようになり、目的に応じて最適なサイズを選べるようになります。
結論として、2025年現在では多くの場合16:9を選ぶのが無難です。ほとんどの環境が16:9に最適化されていますが、印刷資料では4:3が適している場合もあります。
4:3と16:9の違いとは?アスペクト比の基本
アスペクト比の意味
アスペクト比とは、画面や画像の横と縦の比率を表す数値です。スライド資料では主に4:3と16:9の2種類が使われています。
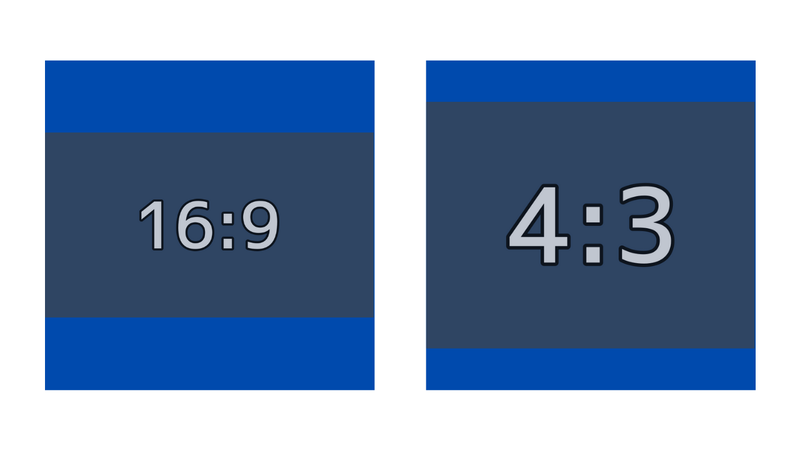
4:3は「横4:縦3」、16:9は「横16:縦9」という比率を意味します。実際のピクセルサイズで表すと、4:3なら1024×768px、16:9なら1920×1080px(フルHD)が代表的なサイズです。
数値だけ見ると分かりにくいですが、4:3はほぼ正方形に近い形で、16:9は横長のワイドな形になります。
4:3と16:9が存在する理由
アスペクト比は、表示する画面やモニターの表示領域に合わせて決まっています。
昔のテレビやパソコンの画面は4:3が標準でした。そのため、スライドソフトにも4:3のサイズが用意されていました。しかし近年、テレビもパソコンも横長の16:9が主流になり、スライドソフトでも16:9が標準サイズになっています。
スマートフォンを横向きにした時も16:9に近い比率ですし、YouTubeの動画サイズも16:9です。つまり、現代では16:9の方が圧倒的に目にする機会が多いサイズと言えます。
PowerPointは2013以降、GoogleスライドとKeynoteも現在、新規作成時のデフォルトは**16:9(ワイドスクリーン)**に設定されています。
4:3のメリットとデメリット

4:3のメリット
4:3のスライドには以下のような利点があります。
📝 縦のスペースが長い: 16:9と比べて縦が長いため、文章を多く書けます。テキスト中心のスライドを作る場合、1枚のスライドにより多くの行を収められます。
🖨️ 印刷時の相性が良い: A4用紙(縦置き)の比率は約1:1.41で、4:3の方が16:9より紙面を有効活用できます。スライドを配布資料として印刷する場合、余白が少なくなります。
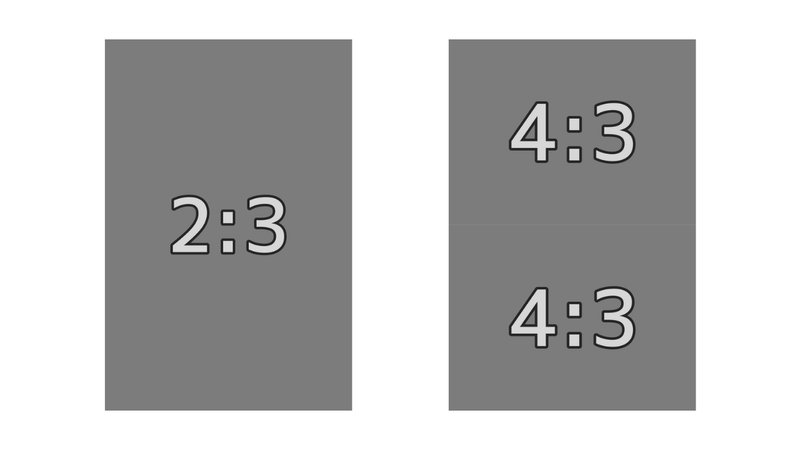
📌 Pinterestサイズへの変換が容易: Pinterestの推奨サイズは2:3(1000×1500px)です。4:3のスライドを縦に2枚並べると、ちょうど2:3の比率になります。Pinterest向けの画像を作りたい場合、計算が楽になります。
💻 一部のデバイス・環境での互換性: iPadの画面比率は4:3に近く、古いプロジェクターも4:3対応のものが残っています。特定の環境での投影を前提とする場合、4:3が適していることもあります。
4:3のデメリット
一方で、4:3には以下のような問題点があります。
❌ 現代のモニター・プロジェクターとミスマッチ: 現在販売されているモニターやプロジェクターのほとんどが16:9です。4:3のスライドを16:9の画面で表示すると、左右に黒い帯が表示され、画面を有効活用できません。
❌ オンライン会議での画面共有に不向き: ZoomやTeamsなどのオンライン会議ツールは16:9を前提に設計されています。4:3のスライドを共有すると、参加者の画面で左右に余白が生まれ、見づらくなります。
❌ SNS投稿で字が小さくなる: InstagramやTwitterなどのSNSに投稿する場合、画像が縮小表示されます。4:3のスライドをそのまま投稿すると、文字が小さすぎて読みにくくなり、エンゲージメントが低下する原因になります。
16:9のメリットとデメリット

16:9のメリット
16:9のスライドには以下のような利点があります。
✅ 現代のデバイスに最適化: テレビ、パソコンモニター、プロジェクター、スマートフォン(横向き)のほとんどが16:9です。画面いっぱいにスライドが表示され、黒帯が出ません。
✅ オンライン会議に最適: ZoomやTeamsでの画面共有は、最大1920×1080(16:9)の解像度をサポートしています。16:9のスライドなら、参加者の画面で最大限に表示されます。
✅ YouTubeとの互換性: YouTubeの標準サイズは16:9です。スライド解説動画を作る場合、16:9なら全画面表示できます。
✅ デフォルト設定で作業効率が良い: PowerPoint、Googleスライド、Keynoteのいずれも、新規作成時のデフォルトが16:9です。わざわざ設定を変更する手間がかかりません。
✅ ワイドな表示で余白を活用: 横幅が広いため、テキストと画像を左右に配置するレイアウトがしやすくなります。視覚的にも洗練された印象を与えられます。
16:9のデメリット
一方で、16:9には以下のような制約があります。
⚠️ 縦のスペースが短い: 4:3と比べて縦が短いため、文章を詰め込みすぎると読みにくくなります。1枚のスライドに書ける行数が限られるため、テキスト量の調整が必要です。
⚠️ 古いプロジェクターでは黒帯が出る: 4:3対応の古いプロジェクターで投影すると、上下に黒い帯が表示されます。ただし、このようなプロジェクターは年々減少しています。
⚠️ 印刷時の余白が増える: A4用紙に印刷する場合、16:9だと上下に余白が多くなります。配布資料として印刷する機会が多い場合は、4:3の方が紙面を有効活用できます。
用途別アスペクト比の選び方
プレゼンテーション・会議での投影
結論:16:9を選ぶ
現代のプロジェクターやモニターのほとんどが16:9に対応しています。会議室での投影を前提とするなら、16:9が最適です。
ただし、以下の場合は例外として4:3も検討してください。
確認すべきポイント:
- 投影先の機器が4:3専用の古いプロジェクターである
- 社内の標準フォーマットが4:3に統一されている
- 印刷配布を主目的とし、投影は補助的な用途である
オンライン会議での画面共有(Zoom・Teams)
結論:16:9を選ぶ(1920×1080推奨)
ZoomやMicrosoft Teamsでの画面共有は、1920×1080(16:9)の解像度を前提に最適化されています。
Zoomの公式サポートによると、画面共有時の最大解像度は1920×1080(フルHD)です。参加者がフルスクリーンで表示している場合、この解像度が維持されます。16:9以外のサイズを使うと、参加者の画面で左右または上下に余白が生まれ、スライドが小さく表示されてしまいます。
オンライン会議でスライドを共有する機会が多いなら、迷わず16:9を選びましょう。
注意点:
- テキストのフォントサイズは最小18pt以上を推奨(参加者の読みやすさのため)
- 高解像度モニターを使用している場合でも、参加者側の解像度に合わせて最適化される
SNSでの活用(Instagram・Pinterest・YouTube)
結論:SNSごとに専用画像を作る
スライドをSNSで活用したい場合、それぞれのプラットフォームに最適化した専用画像を作るのが最も効果的です。
| プラットフォーム | 推奨サイズ | アスペクト比 | 備考 |
|---|---|---|---|
| Instagram(フィード) | 1080×1350px | 4:5(縦長) | 縦長の方がエンゲージメントが高い |
| Instagram(ストーリー・リール) | 1080×1920px | 9:16(縦長) | フルスクリーン表示 |
| 1000×1500px | 2:3(縦長) | 標準Pin形式 | |
| YouTube | 1920×1080px | 16:9 | サムネイルも16:9 |
実際にスライドをそのままSNSに投稿すると、画像が縮小表示された時に文字が小さすぎて読めません。画像一覧の画面では特に見づらく、エンゲージメントが低下します。
効率を求めて4:3や16:9のスライドを使い回すのではなく、SNSごとにフォントサイズを大きくした専用画像を作りましょう。
印刷・配布資料としての利用
結論:4:3の方が適している
スライドを印刷して配布資料にする場合、4:3の方がA4用紙との相性が良くなります。
A4用紙(縦置き)の比率は約1:1.41です。16:9のスライドを印刷すると上下に大きな余白が生まれますが、4:3なら余白が少なく、紙面を有効活用できます。
ただし、投影と印刷の両方で使う場合は、16:9で作成して印刷時のレイアウトを調整する方が現実的です。
迷ったときの判断基準
基本は16:9を選ぶ
用途が固まっていない、または複数の用途で使い回したい場合は、16:9を選んでおけば間違いありません。
判断フローチャート:
- 印刷配布が主目的 → 4:3を検討
- オンライン会議での使用が多い → 16:9
- YouTube動画で使う → 16:9
- プレゼンテーション・投影が主目的 → 16:9
- 特定の4:3プロジェクターでの使用が確定している → 4:3
- 迷っている・汎用的に使いたい → 16:9
2025年現在、モニター、プロジェクター、オンライン会議ツール、動画プラットフォームのほとんどが16:9に対応しています。特別な理由がない限り、16:9を選ぶのが無難です。
PowerPoint・Googleスライド・Keynoteでの設定方法
PowerPointでのアスペクト比変更
PowerPointでは、新規作成時に自動的に16:9が設定されます。変更する場合は以下の手順で行います。
🔧 変更手順:
- リボンの「デザイン」タブをクリック
- 右端の「スライドのサイズ」をクリック
- 「標準(4:3)」または「ワイド画面(16:9)」を選択
- 「最大化」または「サイズに合わせて調整」を選択
注意点として、既存のスライドのサイズを変更すると、レイアウトが崩れる可能性があります。可能であれば、作成開始前にサイズを決めておきましょう。
Googleスライドでのアスペクト比変更
Googleスライドも、新規作成時のデフォルトは16:9です。変更方法は以下の通りです。
🔧 変更手順:
- メニューバーの「ファイル」をクリック
- 「ページ設定」を選択
- プルダウンメニューから「ワイド画面16:9」「標準4:3」「ワイド画面16:10」のいずれかを選択
- または「カスタム」を選択して任意のサイズを入力
- 「OK」をクリック
Googleスライドでは、16:10という選択肢も用意されています。これはビジネス用プロジェクターやMacBookなどで使われる比率で、16:9よりもやや縦が長くなります。
Keynoteでのアスペクト比変更
Keynoteは、使用しているデバイスやテーマによってデフォルトが異なります。Mac版では4:3と16:9の両方のテーマが用意されており、iPad版ではデフォルトが4:3になっています。
🔧 変更手順(Mac版):
- 右サイドバーの「書類」タブをクリック
- 「スライドのサイズ」セクションを探す
- プルダウンメニューから「ワイド画面(16:9)」「標準(4:3)」を選択
- または「カスタムのスライドサイズ」を選択して任意のサイズを入力
Keynoteでは、新規作成時にテーマを選ぶ段階で、そのテーマが4:3ベースか16:9ベースかが決まっています。テーマ選択画面で確認してから選びましょう。
実践レポート|4:3を試して16:9に戻した理由
4:3を選んだ理由と期待
私が4:3のスライドを試そうと思ったのは、使い回しの効率を狙ったからです。
「どうせスライドを作るなら、Instagram、Pinterest、YouTubeなど複数のプラットフォームで活用できた方が効率的ではないか?」と考えました。そして、4:3の方が様々なサイズに変換しやすいのではないか、という仮説を立てました。
具体的には、以下のような期待がありました。
期待していたメリット:
- Instagramの正方形表示に最適化しやすい
- Pinterestの2:3サイズに簡単に変換できる
- YouTubeで人物とスライドを両立した構図が作りやすい
これらの仮説を検証するため、実際に4:3でスライドを作成してみました。
Instagramで正方形にしやすいと考えた

Instagramのフィード投稿は、一覧画面で正方形に切り取られて表示されます。長方形のスライド画像をそのままアップすると、左右が見切れてしまいます。
これを回避するため、あらかじめ上下に余白を追加して正方形化してからアップロードする方法があります。この時、16:9より4:3の方が正方形に近いため、見た目が良くなると考えました。
実際、4:3は横4:縦3なので正方形(1:1)に近く、上下の余白が少なくて済みます。一方、16:9は横長すぎて、上下に大きな余白が必要になります。
Pinterestサイズに変換しやすいと考えた

Pinterestの推奨サイズは1000×1500px、つまり2:3の比率です。
ここで重要な発見があります。4:3のスライドを縦に2つ並べると、ちょうど2:3の比率になるのです。
計算してみましょう。4:3のスライドを縦に2つ並べると、横4:縦6になります。これを簡約すると2:3です。つまり、4:3のスライドを2枚作れば、そのままPinterest用の画像として使えると考えました。
YouTubeで人物とスライドを両立できると考えた

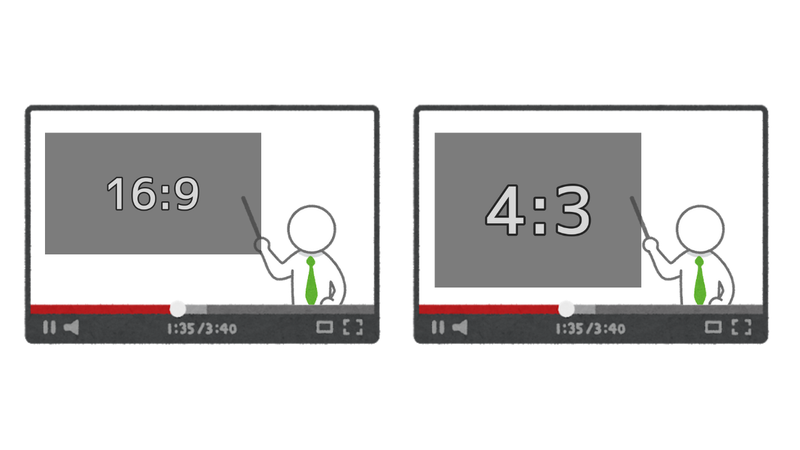
YouTubeでスライド解説動画を作る場合、スライドを全画面に表示するのではなく、人物と背景の上にスライドを重ねて表示する方法があります。
この場合、16:9の画面の中に16:9のスライドを配置すると、スペースが無駄になります。しかし、16:9の画面の中に4:3のスライドを配置すれば、左右のスペースに人物や背景を表示できると考えました。
画面を有効活用できるレイアウトになるのではないか、という期待がありました。
実際に使ってわかった4:3の問題点
しかし、実際に4:3のスライドを作成して各プラットフォームで試してみると、理論上は良さそうに見えても、実用上は問題が多いことに気づきました。
最大の問題は、SNSでの視認性の悪さです。
4:3のスライドをInstagramやPinterestに投稿すると、確かに適切なサイズに変換できます。しかし、画像が縮小表示される一覧画面では、スライド内の文字が小さすぎて読めないのです。
スライドは元々、プロジェクターやモニターで大きく表示することを前提に作られています。そのため、文字サイズもそれに合わせて設定されています。これをそのままSNSに投稿すると、スマートフォンの小さな画面では判読できません。
もちろん、画像をタップして拡大すれば読めますが、多くのユーザーは一覧画面でスルーしてしまいます。結果として、エンゲージメントが低下しました。
SNS投稿は専用画像を作るべき
この失敗から学んだのは、「スライドを効率よくSNSにも投稿できたらいいな」という横着精神が間違いだったということです。
SNSで効果的に情報を伝えたいなら、それぞれのプラットフォームに最適化した専用画像を作る必要があります。
専用画像のポイント:
- フォントサイズを大幅に大きくする(スライドの2〜3倍程度)
- 1枚あたりの情報量を減らす
- 縦長フォーマット(Instagram 4:5、Pinterest 2:3)を活用
- 背景色やデザインをSNS映えするように調整
特にInstagramでは、2025年現在、縦長形式(4:5や9:16)のエンゲージメントが高いというデータがあります。正方形に固執するより、縦長で画面を大きく占有した方が効果的です。
スライドの使い回しを狙うより、SNS用には別途専用画像を作った方が、結果的に効率が良いと結論づけました。
スライド動画は16:9全画面で問題ない

YouTubeでのスライド解説動画についても、当初の仮説は間違っていました。
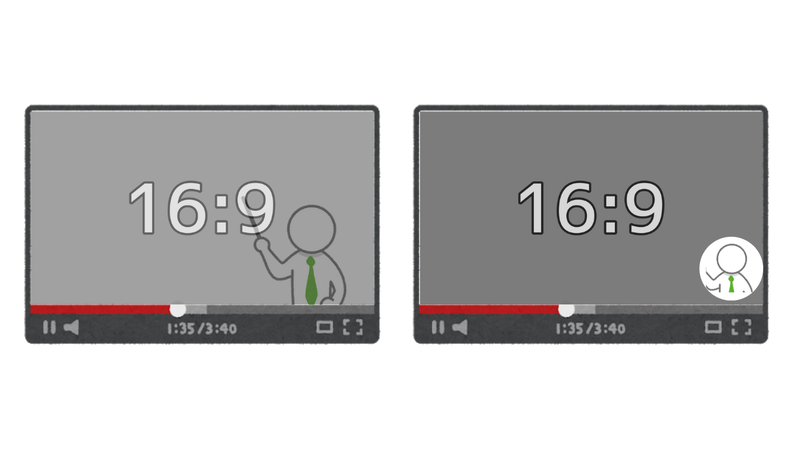
16:9の画面内に人物とスライドを両立させる方法は、16:9のスライドでも十分に実現可能です。
実用的な方法:
- スライドの背景を透過にして全画面表示する
- 人物をワイプ(小窓)にして画面の隅に配置する
- スライドを少し縮小して、人物を横に並べる
実際、多くのYouTuberが16:9のスライドで人物との両立を実現しています。わざわざ4:3にする必要はありませんでした。
むしろ、16:9のスライドの方が横幅を活かしたレイアウトができるため、視覚的に洗練された印象を与えられます。
アスペクト比変更で気づいた16:9の優位性

4:3で作成したスライドを16:9に変換する作業を行う中で、さらに重要な気づきがありました。
4:3の方が縦が長いため、文章をより多く書けるという特徴があります。しかし、16:9に変換する際、縦のスペースが減るため、かなりの量の文章を削る必要がありました。
この作業を通じて気づいたのは、削った文章のほとんどが実は不要だったということです。
16:9に変換した結果:
- テキストがより簡潔になり、伝わりやすくなった
- 左右の余白に画像やアイコンを配置できるようになった
- 視覚的にバランスの良いレイアウトになった
4:3では縦のスペースに余裕があるため、つい文章を詰め込みすぎてしまいます。しかし、スライドの鉄則は**「1枚1メッセージ」**です。16:9の制約があることで、自然と無駄が省かれ、よりスライドらしいスライドになったのです。
結果的に、16:9にしたことでテキストは最小限に抑えられ、余白に画像を挿入できるようになりました。これはスライド資料としても、より優秀な形と言えます。
こうした実践と試行錯誤を経て、私は最終的に16:9に戻す決断をしました。
まとめ:スライド資料は16:9で作る
よくある質問
- 迷ったら4:3と16:9のどっちを選ぶべき?
-
16:9を選んでください。 2025年現在、モニター、プロジェクター、オンライン会議ツール、動画プラットフォームのほとんどが16:9に対応しています。PowerPointやGoogleスライドのデフォルトも16:9です。印刷配布が主目的の場合のみ、4:3を検討してください。
- 途中でアスペクト比を変更できる?
-
変更は可能ですが、レイアウトが崩れる可能性が高いため推奨しません。特に4:3から16:9に変更すると縦のスペースが減るため、文章を削る必要があります。逆に16:9から4:3に変更すると左右に余白が生まれます。可能であれば、作成開始前にサイズを決めておきましょう。
- 4:3を16:9に変換すると何が起こる?
-
縦のスペースが短くなるため、テキスト量が多いスライドは収まらなくなります。 文章を削るか、複数のスライドに分割する必要があります。画像の配置も調整が必要です。一方、横幅が広がるため、左右に画像やアイコンを配置できるようになり、視覚的にバランスの良いレイアウトになる可能性もあります。
- 古いプロジェクターでも16:9は使える?
-
使えますが、上下に黒い帯が表示されます。 4:3対応の古いプロジェクターで16:9のスライドを投影すると、画面の上下に余白が生まれます。ただし、スライドの内容は問題なく表示されるため、致命的な問題にはなりません。投影先のプロジェクターが確実に4:3専用であることが分かっている場合のみ、4:3で作成を検討してください。
- 16:10という選択肢もあるけど、どう違う?
-
16:10は16:9と4:3の中間的な比率です。 ビジネス用プロジェクターやMacBookなどで使われており、16:9よりも縦が少し長くなります。スプレッドシートやドキュメント表示に適していますが、一般的なモニターやプロジェクターとの互換性は16:9の方が高いため、特別な理由がない限り16:9を選ぶ方が無難です。
まとめ
スライド資料のアスペクト比は、2025年現在では16:9を選ぶのが基本です。モニター、プロジェクター、オンライン会議ツール、YouTubeなど、ほとんどの環境が16:9に最適化されています。PowerPointやGoogleスライドのデフォルト設定も16:9です。
一方、4:3は縦のスペースが長く、印刷配布資料や特定の古いプロジェクター環境では適している場合があります。ただし、現代のデバイスとのミスマッチや、オンライン会議での画面共有の際に余白が生まれるなどのデメリットがあります。
実際に4:3と16:9を使い分けた経験から言えるのは、SNS活用を目的に4:3を選んでも、結局はプラットフォームごとに専用画像を作る方が効果的だということです。また、16:9の制約により文章が簡潔になり、視覚的にもバランスの良いスライドになります。
用途が明確でない場合、または複数の環境で使い回す予定がある場合は、迷わず16:9を選びましょう。 特別な理由がない限り、16:9が最も汎用性が高く、将来的にも安心して使えるサイズです。